Tabellenbearbeitungstools im WYSIWYG Editor aktivieren
Das klappt ganz einfach mit folgendem Code:
<script>
window.addEventListener('editor-tinymce::pre-init', event => {
// Get the config object
const mceConfig = event.detail.config;
// Create a secondary toolbar for table editing
mceConfig.toolbar = [
mceConfig.toolbar,
'table tablecellprops tableinsertdialog maketableresponsive | tablemergecells tablesplitcells | tableinsertrowbefore tableinsertrowafter tabledeleterow | tablecutrow tablecopyrow tablepasterowbefore tablepasterowafter | tableinsertcolbefore tableinsertcolafter tabledeletecol | tablemergecells tablesplitcells | tablerowheader tablecolheader | tablecellbackgroundcolor | tabledelete'
];
// Modify the table context toolbar
mceConfig.table_toolbar = 'tableprops tabledelete | tableinsertrowbefore tableinsertrowafter tabledeleterow | tableinsertcolbefore tableinsertcolafter tabledeletecol | tablerowheader tablecolheader';
// Make tables responsive by default
mceConfig.table_sizing_mode = 'responsive';
});
window.addEventListener('editor-tinymce::setup', event => {
// Get the editor
const editor = event.detail.editor;
// Add a button to make tables responsive
editor.ui.registry.addButton('maketableresponsive', {
tooltip: 'Make Table Responsive',
icon: 'maketableresponsiveicon',
onAction() {
let tableElement = editor.selection.getNode();
while (tableElement.nodeName !== 'TABLE') {
tableElement = tableElement.parentNode;
if (tableElement.nodeName === 'BODY') { return; }
}
tinymce.DOM.setStyle(tableElement, 'width', null);
const colGroup = tableElement.getElementsByTagName('colgroup')[0];
const cols = Array.from(colGroup.getElementsByTagName('col'));
cols.forEach((child) => {
tinymce.DOM.setStyle(child, 'width', null);
});
}
});
// Register a custom icon for maketableresponsive
editor.ui.registry.addIcon('maketableresponsiveicon', `<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="rgb(12.941176%,12.941176%,12.941176%)" xmlns:v="https://vecta.io/nano"><path d="M15.578 11.25H8.422l.891-1c.273-.312.246-.785-.062-1.062s-.785-.246-1.062.063l-2 2.25a.76.76 0 0 0 0 1l2 2.25c.277.309.75.336 1.063.063s.336-.75.063-1.062l-.891-1h7.156l-.887 1c-.277.313-.25.785.059 1.063s.785.246 1.063-.062l2-2.25a.79.79 0 0 0 .188-.469v-.059a.75.75 0 0 0-.191-.473l-1.996-2.25c-.277-.309-.75-.336-1.062-.062a.75.75 0 0 0-.059 1.063zM17.75 3A3.25 3.25 0 0 1 21 6.25v11.5c0 1.793-1.457 3.25-3.25 3.25H6.25C4.457 21 3 19.543 3 17.75V6.25A3.25 3.25 0 0 1 6.25 3zm1.75 3.25c0-.965-.785-1.75-1.75-1.75h-.25v5.148l-.941-1.062A1.75 1.75 0 0 0 16 8.168V4.5H8v3.668a1.75 1.75 0 0 0-.559.418L6.5 9.648V4.5h-.25c-.965 0-1.75.785-1.75 1.75v11.5c0 .965.785 1.75 1.75 1.75h.25v-5.148l.941 1.063a1.75 1.75 0 0 0 .559.418V19.5h8v-3.668a1.75 1.75 0 0 0 .559-.418l.941-1.062V19.5h.25c.965 0 1.75-.785 1.75-1.75zm0 0"/></svg>`);
});
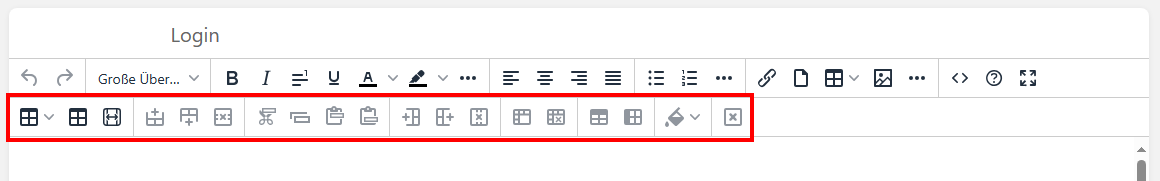
</script>Das Ergebnis sieht dann wie folgt aus:


No comments to display
No comments to display