PDF Export mit QR-Code
getestet mit Version 24.02
Anforderung
Ich wollte gerne die Möglichkeit haben, exportierte Daten einfach wieder in der digitalen Welt zu finden. Was ist dazu besser geeignet als ein QR-Code.
betroffene Dateien
Dateien müssen sich in der entsprechenden Struktur unterhalb des Themes befinden.
Ordner = kursiv
Dateien = fett
Inhalte der Dateien
export-body-start.blade.php
Vor dem ersten div-Container muss hier folgendes eingetragen werden:
@inject('totp', 'BookStack\Access\Mfa\TotpService')
@php
$qrCode = $totp->generateQrCodeSvg($page->getUrl());
$imgStr = 'data:image/svg+xml;base64,' . base64_encode($qrCode);
@endphpIm Anschluss kann an einer beliebigen Stelle das Bild an die PDF übergeben werden.
Dazu muss folgender Abschnitt hinzugefügt werden:
@if(request()->query('qr'))
<div style="float: right;">
<img width="50" src="{{ $imgStr }}" alt="{{ $page->getUrl() }}">
</div>
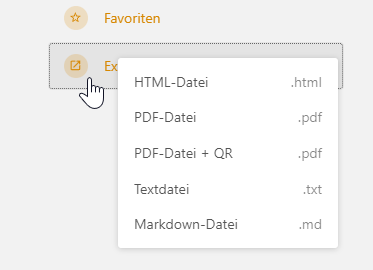
@endifexport-menu.blade.php
Hier muss nun einfach nach der Zeile gesucht werden mit dem Inhalt /export/pdf.
Danach die Zeile kopieren und den String ?qr=true anhängen an die selbe Stelle.
Es sollte dann wie folgt aussehen:
<ul refs="dropdown@menu" class="wide dropdown-menu" role="menu">
<li><a href="{{ $entity->getUrl('/export/html') }}" target="_blank" class="label-item"><span>{{ trans('entities.export_html') }}</span><span>.html</span></a></li>
<li><a href="{{ $entity->getUrl('/export/pdf') }}" target="_blank" class="label-item"><span>{{ trans('entities.export_pdf') }}</span><span>.pdf</span></a></li>
<li><a href="{{ $entity->getUrl('/export/pdf?qr=true') }}" target="_blank" class="label-item"><span>{{ trans('entities.export_pdf') }} + QR</span><span>.pdf</span></a></li>
<li><a href="{{ $entity->getUrl('/export/plaintext') }}" target="_blank" class="label-item"><span>{{ trans('entities.export_text') }}</span><span>.txt</span></a></li>
<li><a href="{{ $entity->getUrl('/export/markdown') }}" target="_blank" class="label-item"><span>{{ trans('entities.export_md') }}</span><span>.md</span></a></li>
</ul>In diesem Ausschnitt ist in Zeile 4 der neue Export Link hinzugefügt.


No comments to display
No comments to display